Blogger テーマ デザイナーを開いて見るだけで、いままでと違った新しい機能が見つかりますので、とにかく使ってみましょう。
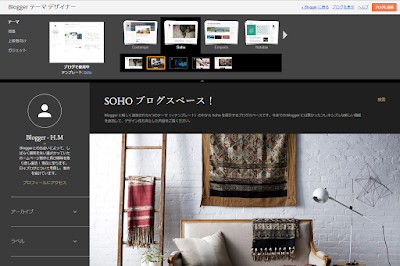
Blogger のダッシュボードで Soho を選択して開いた管理メニューからテーマをクリックすると下に示すように、追加された新しいテーマが並んで表示されているはずです。
見本では、既に Soho が選択されている状態なので、「ブログで使用中」の画像の下にあるオレンジ色の「カスタマイズ」ボタンをクリックして「Blogger テーマ デザイナー」を開くと、既に「ブログで使用中」のテーマとは別に、全部で5種類のサムネールを見ることが出来ます。
このサイドバーが表示されるのは、必ずしもブラウザを全画面にした時に限らず、ある程度の大きさになると自動的に表示されるようです。下に示すように、画面を少し横長にしたサイズにしてみると、しっかりと表示されました。
プロフィール等の内容やその他の情報が、左サイドバーに表示されるようになりますが、その他のガジェットについても、サイドバーに配置指定して内容を充実させることが出来るようですので、今後、色々と試してみたいと思います。
実際に公開した場合にどう表示されるのかなど、まだ細かい点を検証しているわけではありませんので、あくまでも推測でしかありませんが、プレビューで見ている感じでは、フレキシブルな機能的要素が色々と追加されているように感じました。
例えば、画面を下にスクロールしていくとタイトル部分だけが常に上部に新しく表示されるようになります。そのタイトル部分だけが固定表示されたままで、その他の部分が下へスクロールされるなど、今までには無かった機能が追加されています。(既に画面で確認できているはずです!)
サンプル画像の猫のイメージ画像をメインにしたデザインフォーマットが個性的で目を引きますが、もちろん画像については自分で好きな画像に入れ替えることが出来ますので、実際に使用する場合にはその点も検討してください。
次回からは、その他のデザインフォーマットについても、見てみたいと思います。例えば下に示す2番目のサンプルなどを使ってみると、全体的にどうなるのかなど興味がありますね。
基本的にはカラーバリエーションといった感じで、レイアウト的な変化は無さそうですが、それぞれの違いがあると思いますので、色々と検証して、近いうちに追って報告したいと思います。
今日のところはこれくらいで終わります。
最後まで読んでいただき、感謝いたします。




コメント
コメントを投稿
ご覧いただき感謝します。ご意見やご質問がありましたら、下記のコメント欄へお願い致します!